The Divi Fullwidth Slider Module
The Divi Fullwidth Slider Module
How to add, configure and customize the Divi fullwidth slider module.
View full documentation:
Divi allows you to place sliders into full width sections, making your sliders span the entire width of the browser. Divi sliders support parallax backgrounds, as well as video backgrounds!

VIEW A LIVE DEMO OF THIS MODULE
How To Add A Fullwidth Slider Module To Your Page
Before you can add a fullwidth slider module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

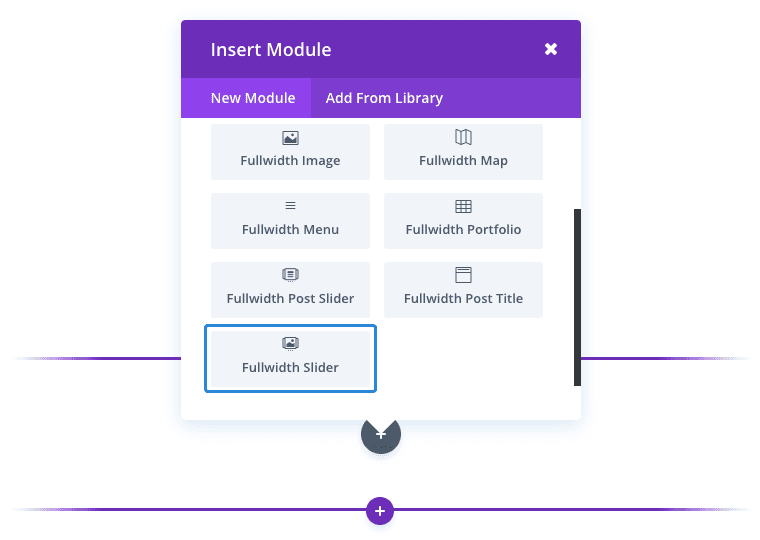
Locate the fullwidth slider module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “fullwidth slider” and then click enter to automatically find and add the fullwidth slider module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
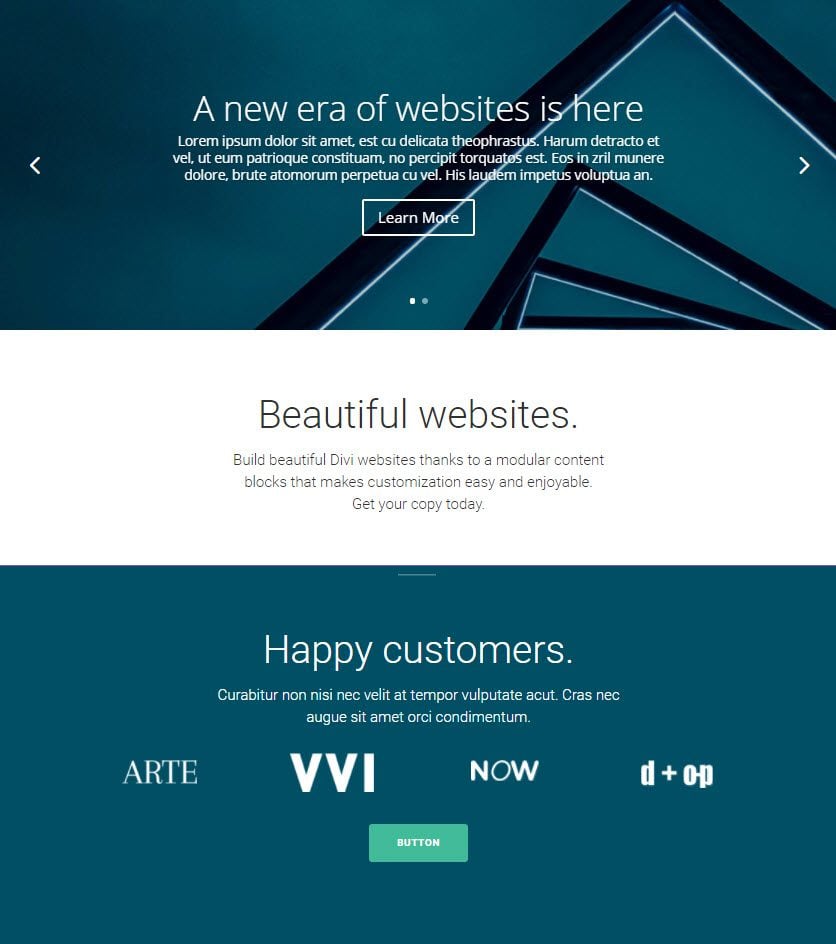
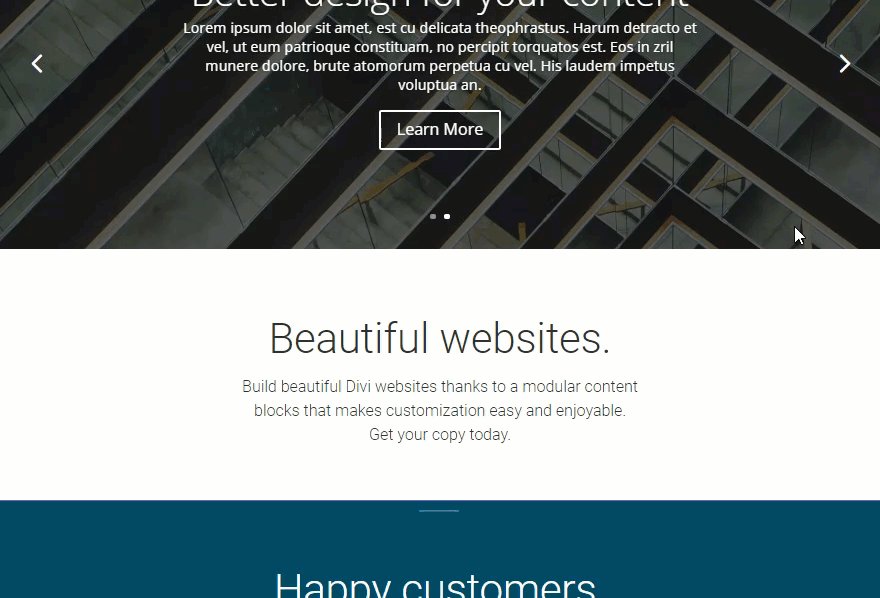
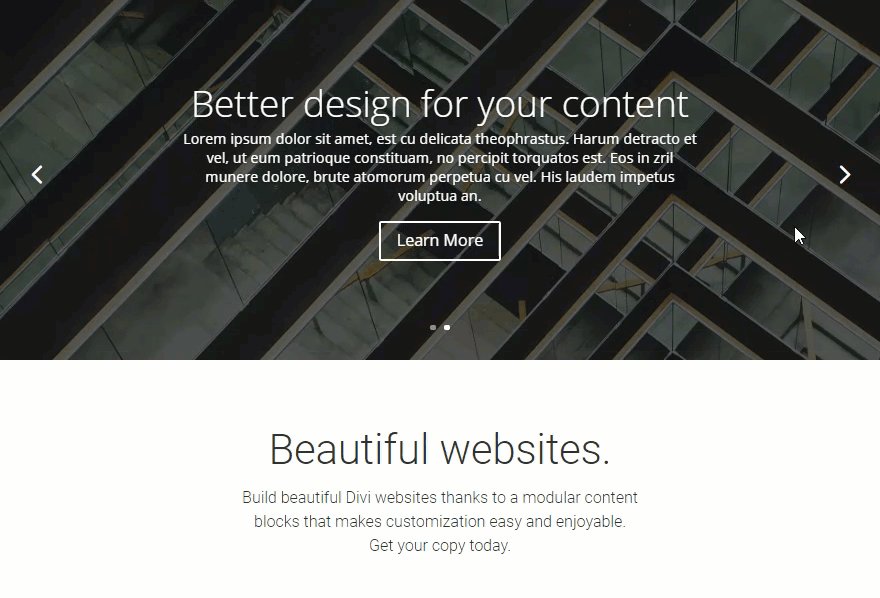
Use Case Example: Add a Fullwidth Slider hero section to your homepage
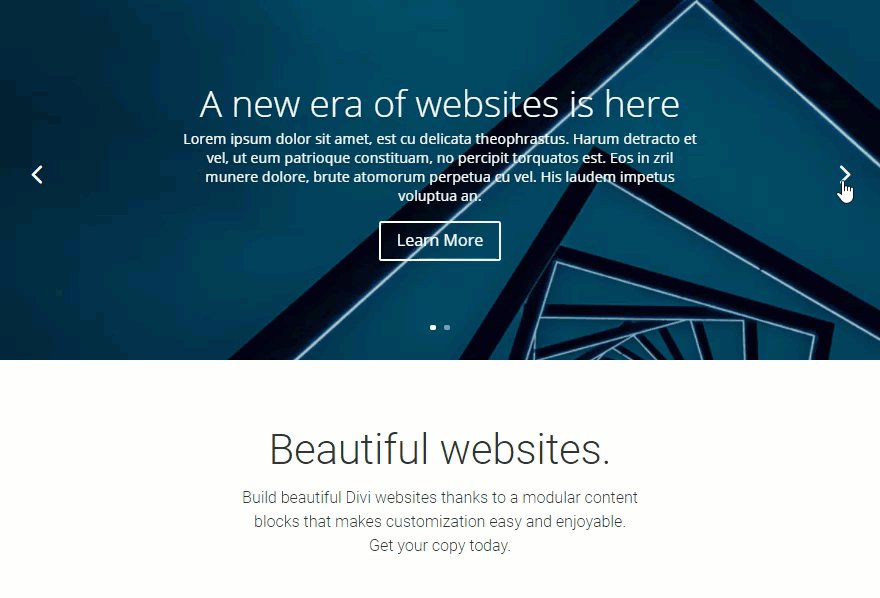
A fullwidth slider is a great way to showcase multiple CTA’s above the fold on your homepage. The combination of images and content can really give your hero section a professional feel that stands out.
For this example I’m going to add a fullwidth slider to serve as the main hero section of a homepage.

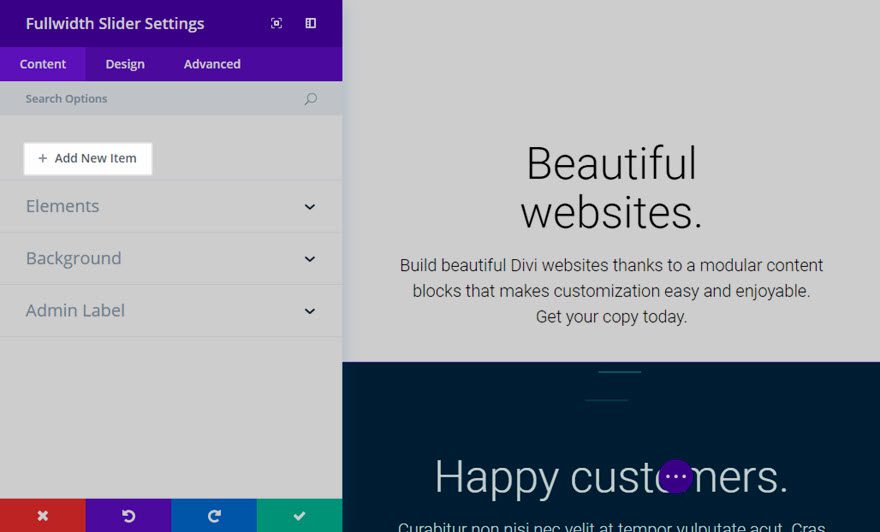
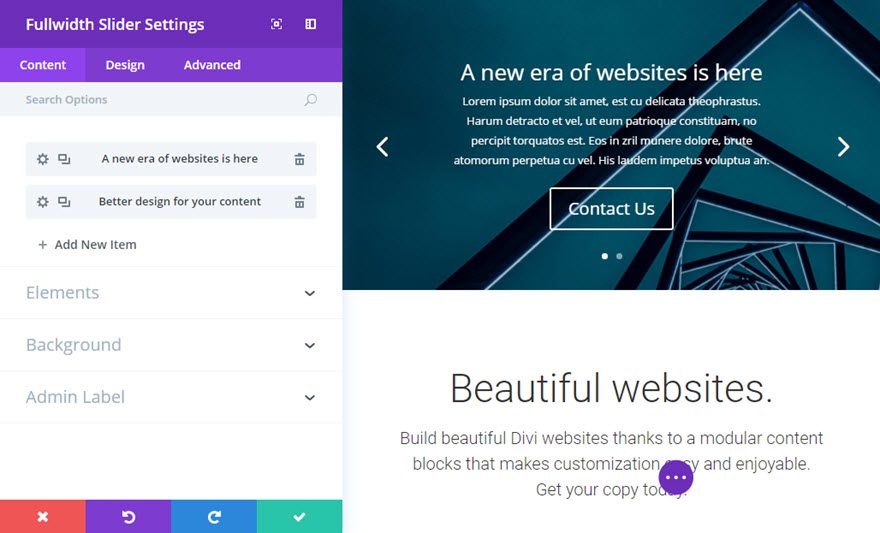
Using the Visual Builder, add a Fullwidth Section to the top of your webpage. Then insert the Fullwidth Slider module to your new section. In the Content tab of the Fullwidth Slider Settings, click + Add New Item to create your first slide.

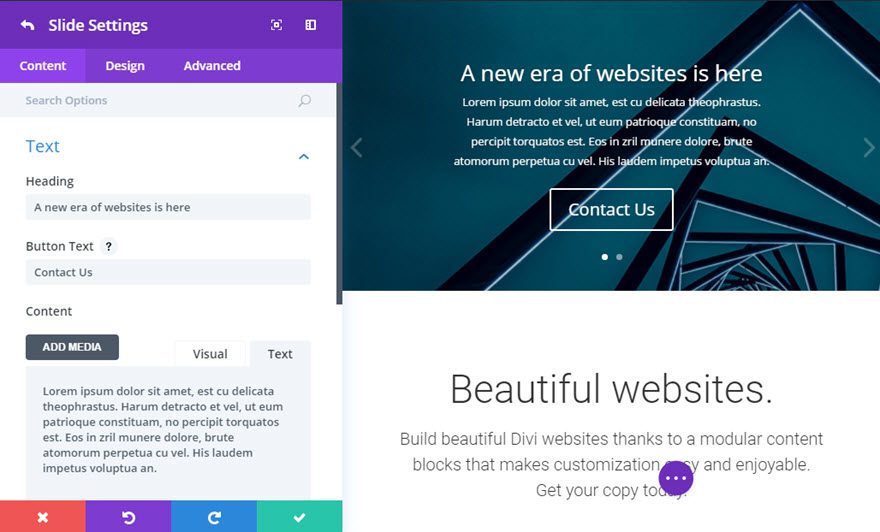
In the slide settings for your first slide, update the following options:
Content Options
Heading: [enter the slide heading]
Button Text: [enter the button text]
Content: [enter the main slide text content]
Button URL: [enter the destination URL for the Slide button]
Background Image: [enter the image that will serve as a background for the slide]
Design Options
Use Background Overlay: YES
Background Overlay Color: rgba(0,0,0,0.2) *this overlay slightly darkens the background image to make the text more readable.

Save Slide Settings
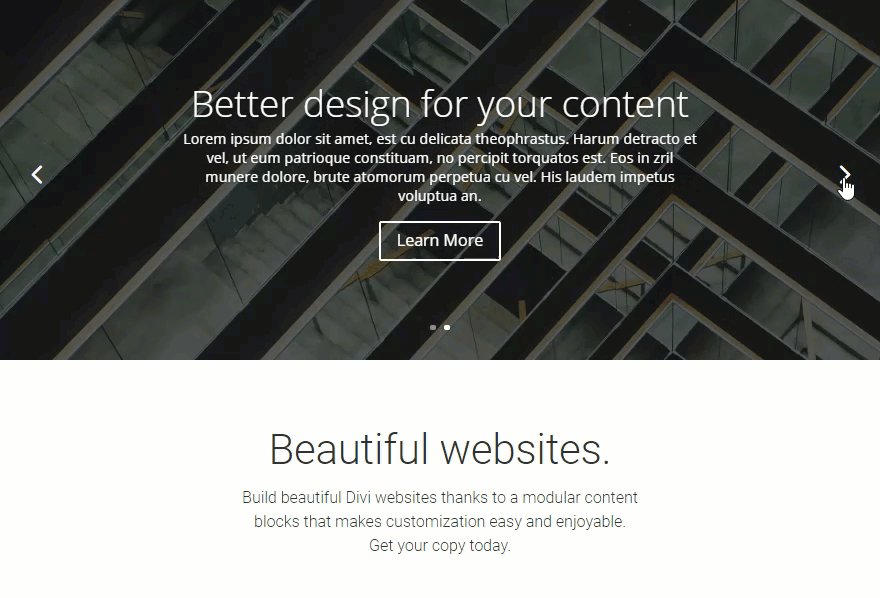
Now duplicate the slide you just created and update the new slide with new content as needed. Repeat this for all slides you want to add.

That’s it. For this example I’m only including two slides, but the result is an effective fullwidth hero slider with multiple calls to action that engages the user to click the button for more information. Since this is your main call to action for your website, I suggest performing split tests to your fullwidth slider using Divi Leads and see which one converts better.

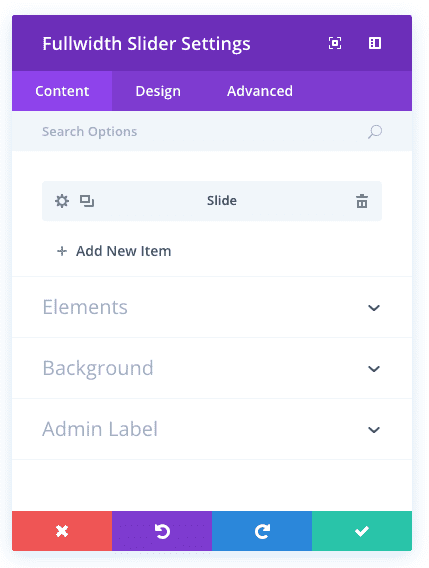
Fullwidth Slider Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Arrows
Choose whether or not you would like to display left and right navigation arrows.
Controls
Choose whether or not you would like to display the circle buttons/slide indicators at the bottom of the slider.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
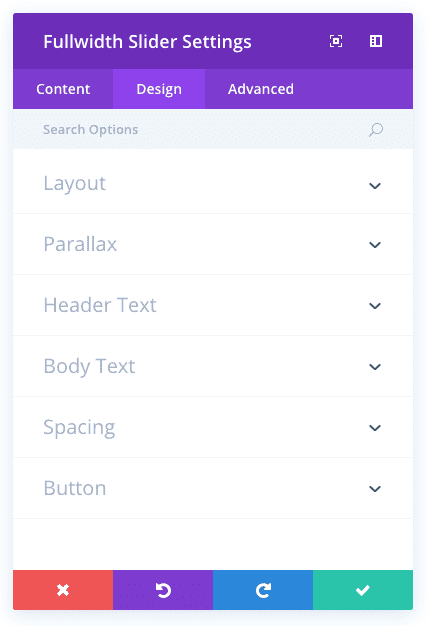
Fullwidth Slider Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Remove Inner Shadow
By default an inner shadow is displayed within the slider. If you would like to disable this shadow, you can do so using this setting.
Parallax Effect
Enabling this option will give your background images a fixed position as you scroll. Keep in mind that when this setting is enabled, your images will scale your images to the browser height.
Header Font
You can change the font of your header text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Header Font Size
Here you can adjust the size of your header text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your header text, choose your desired color from the color picker using this option.
Header Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your header text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Line Height
Line height affects the space between each line of your header text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Font
You can change the font of your body text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Body Font Size
Here you can adjust the size of your body text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your body text, choose your desired color from the color picker using this option.
Body Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your body text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Line Height
Line height affects the space between each line of your body text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Top Padding
This setting controls the inner space between top of the module and the text content within the module. If you would like to increase or decrease this space, input your desired value here. For example, to reduce the space and the overall size of the slider, you could enter a value of 100px. Alternatively, you could enter a percentage value, such as 10%, to make the height more dynamic.
Bottom Padding
This setting controls the inner space between bottom of the module and the text content within the module. If you would like to increase or decrease this space, input your desired value here. For example, to reduce the space and the overall size of the slider, you could enter a value of 100px. Alternatively, you could enter a percentage value, such as 10%, to make the height more dynamic.
Use Custom Styles for Button
Enabling this option will reveal various button customization settings that you can use to change the appearance of your module’s button.
Button Text Size
This setting can be used to increase or decrease the size of the text within the button. The button will scale as the text size is increased and decreased.
Button Text Color
By default, buttons assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom text color to the button in this module. Select your custom color using the color picker to change the button’s color.
Button Background Color
By default, buttons have a transparent background color. This can be changed by selected your desired background color from the color picker.
Button Border Width
All Divi buttons have a 2px border by default. This border can be increased or decreased in size using this setting. Borders can be removed by inputting a value of 0.
Button Border Color
By default, button borders assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom border color to the button in this module. Select your custom color using the color picker to change the button’s border color.
Button Border Radius
Border radius affects how rounded the corners of your buttons are. By default, buttons in Divi has a small border radius that rounds the corners by 3 pixels. You can decrease this to 0 to create a square button or increase it significantly to create buttons with circular edges.
Button Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your button text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Button Font
You can change the font of your button text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Add Button Icon
Disabled this setting will remove icons from your button. By default, all Divi buttons display an arrow icon on hover.
Button Icon
If icons are enabled, you can use this setting to pick which icon to use in your button. Divi has various icons to choose from.
Button Icon Color
Adjusting this setting will change the color of the icon that appears in your button. By default, the icon color is the same as your buttons’ text color, but this setting allows you to adjust the color independently.
Button Icon Placement
You can choose to have your button icon display on the left or the right side of your button.
Only Show Icon On Hover for Button
By default, button icons are only displayed on hover. If you would like the icon to always appear, disable this setting.
Button Hover Text Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Background Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Border Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Border Radius
When the button is hovered over by a visitor’s mouse, this value will be used. The value will transition from the base value defined in the previous settings.
Button Hover Letter Spacing
When the button is hovered over by a visitor’s mouse, this value will be used. The value will transition from the base value defined in the previous settings.
Fullwidth Slider Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Automatic Animation
If you would like the slider to slide automatically, without the visitor having to click the next button, enable this option and then adjust the rotation speed below if desired.
Automatic Animation Speed (in ms)
Here you can designate how fast the slider fades between each slide, if ‘Automatic Animation’ option is enabled above. The higher the number the longer the pause between each rotation.
Continue Automatic Slide on Hover
Turning this on will allow automatic sliding to continue on mouse hover.
Hide Content On Mobile
As the size of the screen gets smaller on mobile devices, screen real estate becomes more precious. Sometimes it’s a good idea to disable some less important slider elements to reduce the size of the slider and make it more readable. Enabling this setting will hide the slider’s text content on mobile.
Hide CTA On Mobile
As the size of the screen gets smaller on mobile devices, screen real estate becomes more precious. Sometimes it’s a good idea to disable some less important slider elements to reduce the size of the slider and make it more readable. Enabling this setting will hide the slider’s call to action buttons on mobile.
Show Image / Video On Mobile
As the size of the screen gets smaller on mobile devices, screen real estate becomes more precious. Sometimes it’s a good idea to disable some less important slider elements to reduce the size of the slider and make it more readable. Enabling this setting will show slide images and videos on mobile (they are disabled by default).
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.
Individual Fullwidth Slider Content Options

Heading
Define the title text for your slider here.
Button Text
If you would like to display a button below your slider content enter the button text here. Leave this blank if you do not wish to display a button.
Content
Enter the body content of your slider here. Note that the amount of text you enter here will determine the height of your slides.
Button URL
If you display a button, insert a valid web URL in this field to define the destination link.
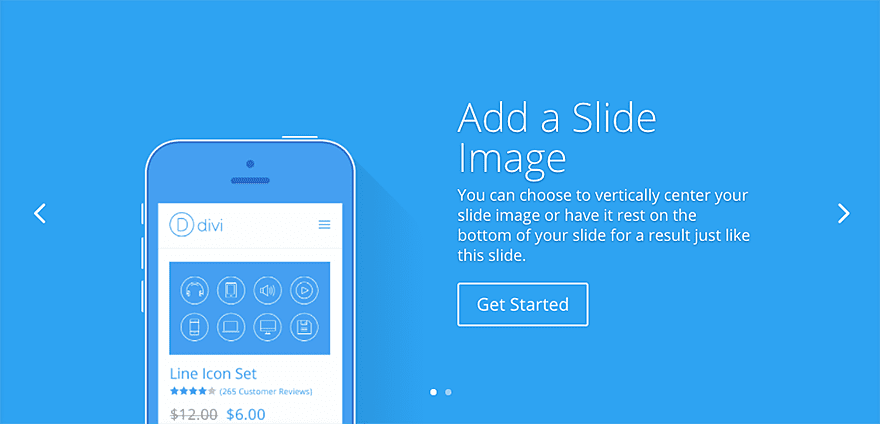
Slide Image
If you add a slide image, it will appear to the left of your slide text on top of your slide background. If you do not specify a slide image you will be left with a centered, text only slide. Because the height of each slide is determined by the text, if your slide image is tall enough it will drop below the bottom of the slide, creating bottom aligned image. See an example of this on the third slide on this page.
Note the height of a slide with a slide image could be determined by a taller slide in the slider so make sure your slide image is tall enough to accommodate if you wish to have a bottom aligned image. For legibility reasons, slide images will only appear in sliders that are in ⅔ column, ¾ column, or 1 column widths. Also, slide images will not display on browser widths of less than 768 pixels. The widths of slide images are defined below. We recommend that your slide images are at least this wide.
Slide Video
If you add a slide video, it will appear to the left of your slide text on top of your slide background. If you do not specify a slide video you will be left with a centered, text only slide. Because the height of each slide is determined by the text, if your slide image is tall enough it will drop below the bottom of the slide, creating bottom aligned image. See an example of this on the third slide on this page.
Pause Video
Allow video to be paused by other players when they begin playing
Background Image
If defined, this image will be used as the background for this module. To remove a background image, simply delete the URL from the settings field.
The height of a slide is determined by the amount of text content that you add. If you have multiple slides, the slider will take on the height of the tallest slide.
The width of your slider is determined by the browser width. Based on standard screen sizes we recommend that your images are at least 1280px by 768px.
Background Image Position
By default, background images are displayed in the center of the slide. You can use this setting to change the positioning to top, bottom, left, right, or any of the four corners of the slide.
Background Image Size
By default, background images will be scaled up proportionally to ensure that they fill the entire slide. However, you can use this option to change the default behavior. “Cover” is the default behavior, which will scale the image to cover the entire slide area. “Fit” will also force the image to cover the entire area, however, it will force the image’s height and width to match the height and width of the slider. This may result in a skewed image, but it will prevent image cropping. “Actual Size” will not scale the image at all and will display it at its native size.
Background Color
If you would simply like to use a solid color background for your slide, use the color picker to define a background color.
Background Video MP4
All videos should be uploaded in both .MP4 .WEBM formats to ensure maximum compatibility in all browsers. Upload the .MP4 version here. Important Note: Video backgrounds are disabled from mobile devices. Instead, your bkacground image will be used. For this reason, you should define both a background image and a background video to ensure best results.
Background Video WEBM
All videos should be uploaded in both .MP4 .WEBM formats to ensure maximum compatibility in all browsers. Upload the .WEBM versions here. Important Note: Video backgrounds are disabled from mobile devices. Instead, your bkacground image will be used. For this reason, you should define both a background image and a background video to ensure best results.
Background Video Width
In order for videos to be sized correctly, you must input the exact width (in pixels) of your video here.
Background Video Height
In order for videos to be sized correctly, you must input the exact height (in pixels) of your video here.
Individual Fullwidth Slider Design Options

Use Background Overlay
When enabled, a custom overlay color will be added above your background image and behind your slider content.
Background Overlay Color
Use the color picker to choose a color for the background overlay.
Use Text Overlay
When enabled, a background color is added behind the slider text to make it more readable atop background images.
Text Overlay Color
Use the color picker to choose a color for the text overlay.
Text Overlay Border Radius
Border radius affects how rounded the corners of the text overlay box are. By default, the corners have a slightly rounded edge of 3 pixels. You can reduce this value to 0 to create a rectangular box or increase the value to make the corners even more rounded.
Arrows Custom Color
When hovering over a slider module, arrows appear that allow the visitor the navigate through each slide. By default, these arrows inherit the slide’s main text color. However, you can define a custom color for these arrows using this setting.
Dot Nav Custom Color
Within each slider, dot navigation elements appear below the slider content. These items allow the user to navigate through the slider. You can define a custom color to be used for these elements using the color picker in this setting.
Slide Image Vertical Alignment
This setting determines the vertical alignment of your slide image. Your image can either be vertically centered, or aligned to the bottom of your slide.
Text Color
If your Slide Background is dark, the Text Color should be set to ‘Light’. Visa versa, if the Slide Background is light, the Text Color should be set to ‘Dark’.
Header Font
You can change the font of your header text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Header Font Size
Here you can adjust the size of your header text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your header text, choose your desired color from the color picker using this option.
Header Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your header text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Line Height
Line height affects the space between each line of your header text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Font
You can change the font of your body text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Body Font Size
Here you can adjust the size of your body text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your body text, choose your desired color from the color picker using this option.
Body Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your body text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Line Height
Line height affects the space between each line of your body text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Custom Styles for Button
Enabling this option will reveal various button customization settings that you can use to change the appearance of your module’s button.
Button Text Size
This setting can be used to increase or decrease the size of the text within the button. The button will scale as the text size is increased and decreased.
Button Text Color
By default, buttons assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom text color to the button in this module. Select your custom color using the color picker to change the button’s color.
Button Background Color
By default, buttons have a transparent background color. This can be changed by selected your desired background color from the color picker.
Button Border Width
All Divi buttons have a 2px border by default. This border can be increased or decreased in size using this setting. Borders can be removed by inputting a value of 0.
Button Border Color
By default, button borders assume your theme accent color as defined in the Theme Customizer. This option allows you to assign a custom border color to the button in this module. Select your custom color using the color picker to change the button’s border color.
Button Border Radius
Border radius affects how rounded the corners of your buttons are. By default, buttons in Divi has a small border radius that rounds the corners by 3 pixels. You can decrease this to 0 to create a square button or increase it significantly to create buttons with circular edges.
Button Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your button text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Button Font
You can change the font of your button text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Add Button Icon
Disabled this setting will remove icons from your button. By default, all Divi buttons display an arrow icon on hover.
Button Icon
If icons are enabled, you can use this setting to pick which icon to use in your button. Divi has various icons to choose from.
Button Icon Color
Adjusting this setting will change the color of the icon that appears in your button. By default, the icon color is the same as your buttons’ text color, but this setting allows you to adjust the color independently.
Button Icon Placement
You can choose to have your button icon display on the left or the right side of your button.
Only Show Icon On Hover for Button
By default, button icons are only displayed on hover. If you would like the icon to always appear, disable this setting.
Button Hover Text Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Background Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Border Color
When the button is hovered over by a visitor’s mouse, this color will be used. The color will transition from the base color defined in the previous settings.
Button Hover Border Radius
When the button is hovered over by a visitor’s mouse, this value will be used. The value will transition from the base value defined in the previous settings.
Button Hover Letter Spacing
When the button is hovered over by a visitor’s mouse, this value will be used. The value will transition from the base value defined in the previous settings.
Individual Fullwidth Slider Advanced Options

Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Image Alt Text
Alternate text provides any necessary information if the image does not load, appear properly, or in any other situation where a user cannot view the image. It also allows the image to be read and recognized by search engines.
